
Bir web sayfanız var ise biraz kodlama, biraz css ,biraz php derken kendinizi kodlamaların arasında bulursunuz ve artık işlerinizi kolayca yürütmek için pek çok araca ihtiyaç duyarsınız örneğin bir buton yapma aracı gibi..
Web sayfanızda hazır tema kullansanız bile özel olarak pek çok isteğiniz olacak ve hiç bir tema sizin isteklerinizi karşılayamayacak ve ek özellik olarak temanıza sürekli bir şeyler eklemek isteyebilirsiniz. Örneğin bir buton olabilir.
Web sayfanıza sosyal ağ butonu yada indirme butonu eklemek isteyebilirsiniz. Ve bu butonu tasarlamak için , photoshop vs gibi pek çok program kullanmaya ihtiyaç duymadan online olarak bir buton yapabilirsiniz. Yani kendiniz bir buton tasarlayabilirsiniz , hemde isteğinize göre.
Bugünkü konumuzda web sayfanız için tasarlayabileceğiniz , rengarenk ve şekil şekil butonları css ile tasarlayabilmeniz için bilgiler vereceğim.
CSS ile buton yapalım:
Yapmanız gerekenler çok basit linkleri tıkladığınızda açılan sayfalarda
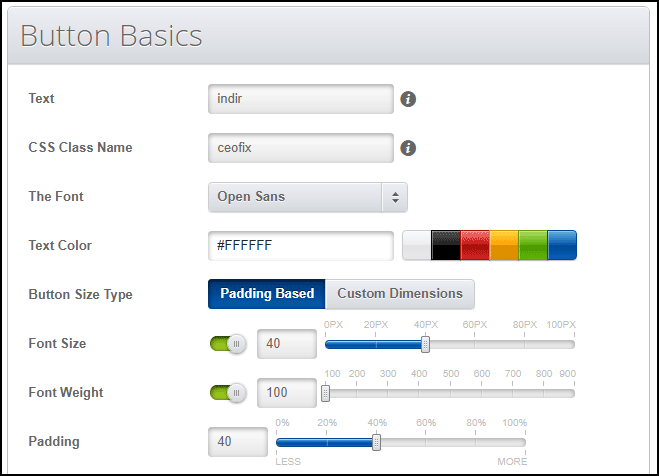
1- Buton ismini yazacaksınız. ( text)

2- Style css ‘e atamanız gereken class ismini yazacaksınız. (css class name)
3- Sonra tasarım için buton ayarlarına geçeceksiniz, büyüklük, küçüklük, oval, dikdörtgen seçimlerini skalaları haraket ettirerek tasarlayacaksınız.
Tüm düzenlemeleriniz bittiğinde size style css ‘e eklemeniz gereken kodlar verilecek ve bu kodları kopyalayıp style.css dosyanıza yapıştıracaksınız.
Bunun yanında birde html kodu veriliyor. Bu html kodunuda butonun görünmesini istediğimiz yere ekliyoruz. HTML kodunun içindeki a href ‘den sonra gelen çift tırnak arasındaki karenin olduğu kısma linki eklememiz ile buton tıklanabilir olacaktır.

HTMl kodu
Style.css’e eklenecek olan kod örneği
Online olarak buton yapabileceğiniz linkler
https://www.clickminded.com/button-generator/
https://www.bestcssbuttongenerator.com/
https://www.cssportal.com/css3-button-generator/
HTML ‘e ekleyeceğiniz benzer kod örneği:
<a href="#" class="ceofix"></a>
style css’e ekleyeceğiniz benzer kod örneği:
.ceofix {
background: #3D94F6;
background-image: -webkit-linear-gradient(top, #3D94F6, #1E62D0);
background-image: -moz-linear-gradient(top, #3D94F6, #1E62D0);
background-image: -ms-linear-gradient(top, #3D94F6, #1E62D0);
background-image: -o-linear-gradient(top, #3D94F6, #1E62D0);
background-image: linear-gradient(to bottom, #3D94F6, #1E62D0);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
color: #FFFFFF;
font-family: Open Sans;
font-size: 40px;
font-weight: 100;
padding: 40px;
box-shadow: 1px 1px 20px 0px #000000;
-webkit-box-shadow: 1px 1px 20px 0px #000000;
-moz-box-shadow: 1px 1px 20px 0px #000000;
text-shadow: 1px 1px 20px #000000;
border: solid #337FED 1px;
text-decoration: none;
display: inline-block;
cursor: pointer;
text-align: center;
}
.ceofix:hover {
border: solid #337FED 1px;
background: #1E62D0;
background-image: -webkit-linear-gradient(top, #1E62D0, #3D94F6);
background-image: -moz-linear-gradient(top, #1E62D0, #3D94F6);
background-image: -ms-linear-gradient(top, #1E62D0, #3D94F6);
background-image: -o-linear-gradient(top, #1E62D0, #3D94F6);
background-image: linear-gradient(to bottom, #1E62D0, #3D94F6);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-decoration: none;
}
Css İle Temadaki Resimleri Düzenleme
CSS Ve JS Dosyaları Nasıl Bileştirilir?
Yayınlanma tarihi: 16 Oca 2017-editlenme tarihin 01-05-2020

İlginç
Çok faydalı bir konu olmuş , sitemde kullanacağım , emeklerinize sağlık
@Hasan durmuş
Teşekkürler Hasan, Faydalı olmasına sevindim. Çok kolay bir yöntem 🙂
tesekkür ederim..
@duygu
rica ederim
Css ile buton yapımını hep karmaşık bulmuştum fakat verdiğiniz sitelr sayesinde kolayca yapabildim , ellerinize sağlık
@ferda turhan
geri bildirim için teşekkür ederim.