
Google Recaptcha WordPress siteye nasıl eklenir? Spam yorumlardan kurtulmak için pek çok araç var. Herkes için en iyi farklı olabilir. Ve ya yeni pluginler , kodlar denemek isteyebilirsiniz. Bende bu spam yorumlardan kurtulmak için kodlar ve pluginler deniyorum.
Ve Google’un Recaptcha korumasını denemek istedim. Her ne kadar Plugin olsada işini kodlar ile yapmak isteyenler için Google’un Recaptcha uygulamasını temanıza nasıl kodlar ile ekleyebileceğinizi anlatacağım.
Öncelikle Google Recaptcha’yı sitemizde kullanmak için buraya tıklıyoruz. Açılan sayfada alanları dolduruyoruz:

Register a new site= Yeni site kaydı
Label: sitemizi temsilen bir etiket giriyoruz. Ben teknohaber yazdım.
Domains: Domain ismini yazıyorsunuz. Her domain için tek satır demiş ancak her domain için ayrı oluşturabiliyorsunuz. Tavsiyem birden fazla domaininiz var ise tek etiket oluşturun.
Ben bu alana tek domain yazdım. Ve register’a tıklayın
Dilerseniz özel ayarlardan güvenlik kısmını arttırabilirsiniz. Ve ardında Save Changes ayarları kaydet’e tıklayın)

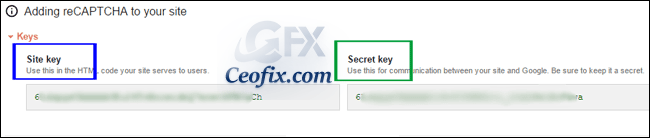
Şimdilik ayarları yaptık. Sitemize eklemedik. Siteye eklemek için Burada bize özel olarak sunulan Site key ve Secret key var.

Ve recaptcha/api.js, g-recaptcha ve google’a gönderilmesi gereken bilgiler kaldı bu aşamada onları tamamlayacağız.
Adım 1:
Temamızın function.php dosyasını açıp aşağıdaki kodları ekleyelim. Ve sizin site keyiniz kısmına size verilen keyi giriniz.
/*Add Google captcha field to Comment form*/
add_filter('comment_form','add_google_captcha');
function add_google_captcha(){
echo '
<div class="g-recaptcha" data-sitekey= "sizin site key=== "></div>
';
}
/*End of Google captcha*/
Adım 2: Temanızın single.php dosyasını açın.ve aşağıdaki kodu bulun.
get_footer()
bu kodun üzerine aşağıdaki kodları yapıştırın. Ancak domain isminizi ve tema isminizdeki düzenlemeleri yapınız.
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D'https%3A%2F%2Fwww.google.com%2Frecaptcha%2Fapi.js'%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0AjQuery(%22%23submit%22).click(function(e)%7B%0A%20%20%20%20%20%20%20%20var%20data_2%3B%0A%20%20%20%20jQuery.ajax(%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20type%3A%20%22POST%22%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20url%3A%20%22https%3A%2F%2Falanad%C4%B1.com%2Fwp-content%2Fthemes%2Ftemaisminiz%2Fgoogle_captcha.php%22%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20data%3A%20jQuery('%23commentform').serialize()%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20async%3Afalse%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20success%3A%20function(data)%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if(data.nocaptcha%3D%3D%3D%22true%22)%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20data_2%3D1%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%20else%20if(data.spam%3D%3D%3D%22true%22)%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20data_2%3D1%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%20else%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20data_2%3D0%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20if(data_2!%3D0)%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20e.preventDefault()%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20if(data_2%3D%3D1)%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20alert(%22Please%20check%20the%20captcha%22)%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%20else%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20alert(%22Please%20Don't%20spam%22)%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D%20else%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20jQuery(%22%23commentform%22).submit%0A%20%20%20%20%20%20%20%20%20%20%20%7D%0A%20%20%7D)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
Adım 3: Ve son adıma geldik.
google_captcha.php isminde bir .php dosyası oluşturun ve içerisine aşağıdaki kodları kopyalayıp kaydedin.Ancak kodların içindeki sizin secret keyiniz kısmına size verilen secret keyi yazınız.
<?php
$data;
header('Content-Type: application/json');
error_reporting(E_ALL ^ E_NOTICE);
if(isset($_POST['g-recaptcha-response'])) {
$captcha=$_POST['g-recaptcha-response'];
}
if(!$captcha){
$data=array('nocaptcha' => 'true');
echo json_encode($data);
exit;
}
// calling google recaptcha api.
$response=file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret=sizin secret key&response=".$captcha."&remoteip=".$_SERVER['REMOTE_ADDR']);
// validating result.
if($response.success==false) {
$data=array('spam' => 'true');
echo json_encode($data);
} else {
$data=array('spam' => 'false');
echo json_encode($data);
}
?>
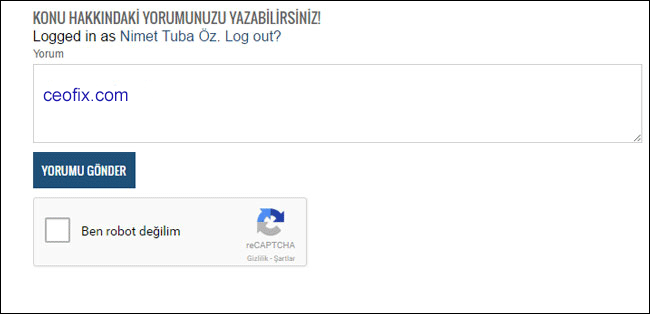
Ve Sonuç:
Artık yorum kutusunun altında google Recaptcha var. Ve pluginsiz olarak kodlar ile ekledik.

Peki gelelim Re-google captcha spama karşı sitenizi koruyor mu sorusuna.
Açıkçası ben web sitelerime eklemiş olmamama rağmen bir süre sonra kaldırdım. Sebebi ise bende spamı tam olarak engelleyemedi. Ancak bunun neden olduğu tabii ki bilinmez. Belki temadaki kodlar ile çakıştı yada belkide gerçekten spamı engelleyememe gibi bir durum var, net bişey demem güç. Şayet böyle bir durum var ise Google bir güncelleme ile bu durumu düzeltebilir. Sizlerde deneyip deneyimlerinizi bizimle paylaşabilirsiniz. Bakalım Re-captcha’yı sizler siteleriniz de beğenecek misiniz.

Bu ReCaptcha neden hep yaya geçidi, otobüs, trafik işaretleri soruyor bilginiz var mı acaba?
Öğrendiğim bir bilgiye göre sürücüsüz arabalar için veri için yapılıyor diye öğrenmiştim. Doğruluğundan emin olamadım, teyit edemedim.
Sizin bilginiz var mı acaba?
@Deneme Sürümü
Bİlmiyorum cidden
newspaper tema üye girişi için nasıl eklenir ?
Çok sağolun anlatım için işime yaradı.
@emre
rica ederim sevindim. selamlar.
Kodlar ve mantık güzel ama bu yapı koruma sağlamaz. Spam botlar içerikleri sayfayı açmadan direk curl ile post ettikleri için ajax kontrolü bu botları durdurmaz. hooklar ile yorum yapısının korunması lazım. Yani php içerisinde bu işlemi yapmanız gerekiyor.
@Bir kullanıcı
Selam, doğru zaten bundan konuda da bahsettim. Tam koruma sağlamıyor. Bilgi için teşekkürler